Nota: En este post los términos desarrollador e ingeniero se usan de software de forma intercambiable
Introducción
Ser desarrollador de software está de moda, hay mucha demanda, buenos salarios y con un poco de cuidado, es fácil encontrar una compañía decente para trabajar. Sin embargo, es muy común escuchar historias de desarrolladores que dejaron la industria después de 5 o 10 años de trabajo.
En este post hablaré, desde mi perspectiva, sobre cómo es el día a día de un desarrollador. Tanto lo bueno como lo malo. A la mitad del post, me desviaré para hablar sobre el campo laboral en Yucatán y lo terminaré dando unas cuantas recomendaciones para los que aún están cursando la carrera o están por salir.
¿Qué es un ingeniero o ingeniera de software?
Cualquier persona que implementa y mantiene aplicaciones de software satisfaciendo las necesidades de algún usuario puede considerarse desarrollador de software. Aunque un título universitario no es necesario, estudiar una carrera te da cierta estructura y guía sobre que temas aprender para ser un buen profesionista.
A diferencia de alguien que se dedica a las ciencias de la computación, que en su mayoría hacen investigación, o alguien en ingeniería en computación, que se especializan en hacer hardware y software embebido, un ingeniero o ingeniera de software pasa la mayor parte de su tiempo implementando sistemas siguiendo un proceso que asegura cierta calidad con el objetivo dar “valor” a un grupo de usuarios. Donde “valor” puede ser algo objetivo como generar ingresos o algo subjetivo como “mejorarles la vida”.
¿Qué hace un ingeniero de software en el día a día?
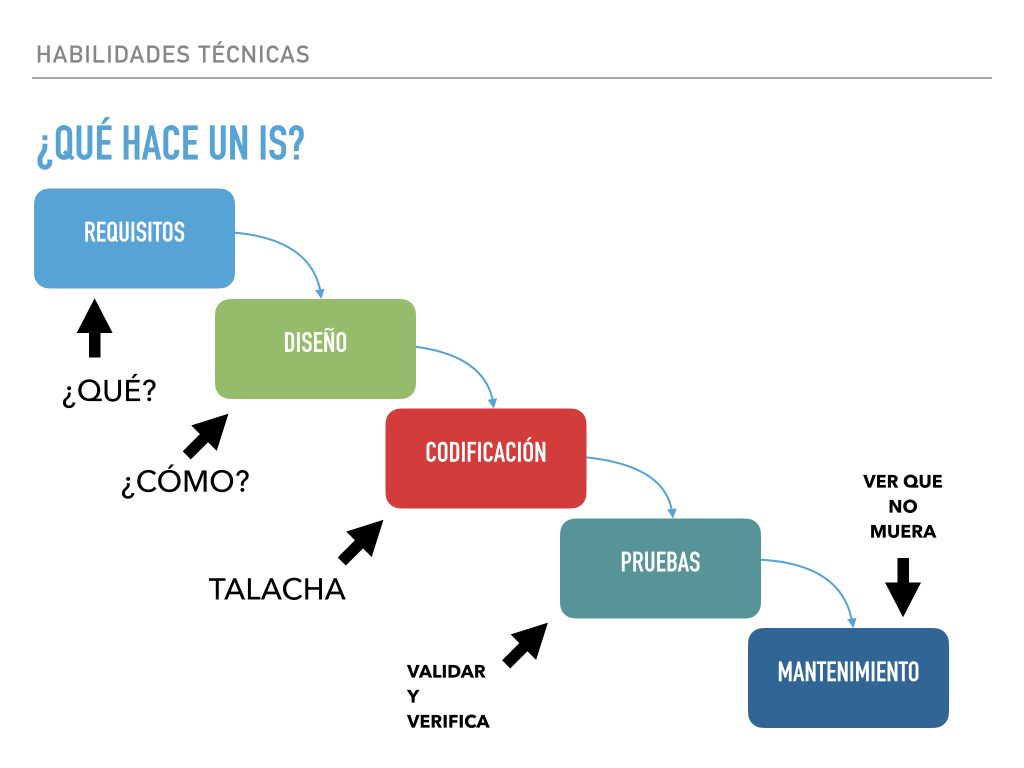
Aunque no es un panorama total de lo que hace un desarrollador de software en el día a día, el ciclo de desarrollo de software es un buen punto de inicio para entenderlo.

- Análisis de requisitos: Descubrir y detallar el problema que se quiere resolver y por qué.
- Diseño de software: Definir a alto nivel cómo se va a implementar la solución al problema.
- Construcción de software: Implementar la solución y afinar detalles de diseño a nivel código
- Pruebas de software: Verificar y validar que la implementación cumple con los requisitos. Es decir que soluciona el problema y que además cumple los estándares de calidad.
- Mantenimiento de software: Tener métricas de rendimiento y monitoreo para asegurar que la aplicación funciona de forma correcta y saber cuando existe un fallo.
Aunque en el ciclo de desarrollo los pasos estén enumerados de esa manera no significa que debe ser guitar así. Por ejemplo, actualmente es común utilizar técnicas de pruebas y mantenimiento desde la fase de análisis de requisitos.
Al ciclo de desarrollo de software también hay que agregarle otros procesos administrativos, como la planeación, mitigación de riesgos, costos, retrospectivas, finanzas, etc.
A continuación doy un ejemplo de mi día a día como desarrollador dentro de un equipo que sigue una metodología de trabajo ágil parecida a SCRUM:
Al inicio de un sprint mi equipo se reúne en una junta de planeación para definir el trabajo que haremos en las siguientes 2 semanas. Empezamos con una lista de historias de usuario previamente priorizadas por el product owner y los stackeholders, durante la planeación estas son detalladas por el equipo junto con el product owner para entender muy bien cuáles son los problemas que se quieren resolver o las mejoras que se quieren implementar.
Una vez entendemos que se quiere que resolver empezamos a discutir posibles propuestas de solución a alto nivel y posibles riesgos que se podrían encontrar al empezar a implementar las soluciones, esto con el objetivo de disminuir la incertidumbre de lo que tendremos que hacer. Cuando tenemos más confianza de nuestro entendimiento en las historias de usuario decidimos cuales se harán durante las siguientes semanas y se lo comunicamos a los stakeholders.
Durante las siguientes semanas, trabajamos en las historias ya sea de forma individual, parejas o en grupo, codificando las funcionalidades; preparando el entorno donde se desplegará la aplicación; escribiendo las pruebas automatizadas de aceptación, integración y unitarias necesarias; etc.
Una vez terminada la implementación de una funcionalidad esta es subida a un repositorio donde el pipeline de continuos integration ejecuta todas las pruebas para asegurarse que la aplicación no está rota. Si todo sale bien entonces el equipo comunica a los stakeholders que la funcionalidad está lista y está ya puede utilizarse por los usuarios en producción.
Al final de las dos semanas nos reunimos para tener una retrospectiva y hablar sobre lo que aprendimos durante estas semanas, que problemas tuvimos y que se podría mejorar en la forma en como estamos trabajando.
El ejemplo anterior es básicamente mi día a día como desarrollador y seria bueno que te preguntaras si es algo que te vez haciendo por muchos años de tu vida. No todos los equipos siguen la misma forma de trabajo y es común escuchar descontento sobre cómo se trabaja en muchas empresas. Sin embargo es tu responsabilidad y del equipo, tratar de mejorar la manera en como trabajan para crear un proceso de trabajo sostenible y que agregue valor. Como el libro “The devops handbook” menciona: Los equipos que no se toman el tiempo ahora para reparar lo que está mal en su manera de trabajar solo empeorarán su forma de trabajar conforme pase el tiempo.
Aunque el trabajo de desarrollo tiene muchos beneficios y puede considerarse en cierto punto creativo, es común escuchar de personas que luego de unos años trabajando terminan sintiendo que su trabajo no agrega valor a nadie y terminan renunciando o cambiando de empresa para repetir la historia. Otra vez es tu responsabilidad buscar entornos donde puedas perseguir tus intereses profesionales y afortunadamente dada la alta demanda de desarrolladores es fácil encontrar un entorno donde puedas florecer profesionalmente.
También hay que agregar que como desarrollador siempre tienes que estar aprendiendo nuevas cosas, por lo que si quieres crecer profesionalmente pasarás gran parte de tu tiempo libre aprendiendo nuevas tecnologías y metodologías. Lamentablemente no he conocido una empresa que vea el aprendizaje continuo como algo que sea parte del trabajo. Excepto por Thoughtbot.
¿Cómo está la industria de software en Merida?
Debido a la pandemia la mayoría de la industria de software ahora es remota. Eso trajo como beneficio que las empresas estén más abiertas a contratar sin importar tanto en donde estas ubicado, y como consecuencia la variación de sueldos ahora es mayor. Por lo que tienes ejemplos de personas ganando 10 mil pesos netos al mes mientras qué otros ganan 80 mil pesos o más.
Es común encontrar ofertas de trabajo con sueldos en el rango de los 10 mil pesos a los 20 mil pesos netos para recién egresados. Mientras más experiencia profesional tengas antes de egresar más fácil es encontrar un trabajo que ofrezca un mejor sueldo y prestaciones.
Los sueldos para alguien entre 2 a 5 años de experiencia y que habla ingles están entre los 30 mil a los 80 mil pesos netos mensuales. Hay que mencionar que existen casos excepcionales de personas que gana aún más.
Es importante mencionar que estos sueldos no son normales en Yucatán, y en realidad ni en México. Es común escuchar que un profesionista no tech gane entre 8 mil a 12 mil pesos durante los primeros 3 año de su carrera y son muy pocos los sueldos arriba de 30 mil pasado ese tiempo. A diferencia con profesionales tech donde es muy fácil encontrar personas ganando más de 30 mil. A mi parecer las razones de estos sueldos elevados son dos. La primera es debido a la escasez de desarrolladores a nivel mundial, la demanda de desarrolladores va en aumento desde hace unos años y aún no sabemos cuándo habrá suficiente oferta. La segunda razón es la moneda mexicana que aún con sueldos altos, seguimos siendo más baratos a las empresas extranjeras. Por lo anterior no deberían de tener problema en encontrar un trabajo bien remunerado.
¿Qué recomiendo a las personas que están estudiando ingeniería de software?
Estudiar una carrera te da la oportunidad de usar 4 o más años de tu vida para aprender a fondo la teoría de un área de conocimiento pero también para poner ese conocimiento en práctica en un entorno seguro. No es lo mismo tomar un riesgo y sacar una mala calificación a tomarlo y generar pérdidas a una empresa.
Mis recomendaciones para a todos y todas los que están estudiando son:
- Las calificaciones no importan (a menos que quieras una beca): Ninguna empresa pide calificaciones. Enfócate en aprender, las calificaciones solo te sirven para obtener becas y si quieres una maestría o doctorado. Un título también es importante para poder emigrar a ciertos países como Estados Unidos.
- Tomate tu tiempo para aprender y experimentar: Si hay una materia que quieres tomar pero se oferta en el próximo semestre tómala, puedes trabajar mientras la estudias. Si quieres irte de intercambio hazlo, te abrirá la mente a otras culturas. No ganas nada por terminar a tiempo. En cambio, una vez entres a trabajar verás que es más difícil apartar tiempo para aprender.
- Es tu responsabilidad el aprender: Por la naturaleza de las universidades, estas no pueden mantener el ritmo de innovación de la industria de software, por ello, cae en ti aprender más sobre las áreas que se te hagan interesantes y profundizar sobre que practicas se utilizan afuera actualmente. Sin embargo, aprovecha a tus profesores y pregúntales cómo estás practicas se relacionan con la teoría que están viendo en las clases. Tal vez hasta ellos aprendan algo.
- No solo se enfoquen en software a menos que quieran dedicarse a investigación: Como desarrollador tu responsabilidad es agregar valor al usuario final esto l lo que tienes que aprender a disfrutar el aprender sobre nuevas áreas de negocio y conocimiento. Cada vez es más común que las empresas buscan personas no solo con conocimientos técnicos específicos, si no también, que tengan conocimientos de algún dominio de negocio como e-commerce, fintech, health, etc.
- Consigue experiencia profesional: Para poder considerarle desarrollador o desarrolladora debes de ser capaz de crear cosas y agregar valor. Intenta ganar experiencia profesional lo mas pronto que puedas, pero busca entornos donde puedas aprender de gente que hace las cosas bien. Trabajar con un desarrollador con buenas prácticas por 6 meses puede potenciar tu carrera exponencialmente mas que estar 2 años en una empresa con malas prácticas donde posiblemente no aprendiste nada. Pregunta por prácticas profesionales en Google, Microsoft, Encora, Wizeline, etc.
- Aprende a comunicarte: No solo importa lo técnico. El trabajo de desarrollador es extremadamente colaborativo. Tendrás que hablar con gente de diferentes profesiones, diseñadores, product owners, vendedores, usuarios finales, etc. Aprende a comunicarte con cada uno de ellos. Recuerda que cada quien tienen un background y modelos mentales diferentes en su cabeza.
Aprende a explicarte de forma clara y consiza. En tus primeros años de trabajo no se espera que seas bueno comunicandote o colaborando pero si esperan que aprendas a hacerlo lo más rápido posible. Al final, en mi opinión las soft-skills son de lo más importante para poder avanzar en tu carrera. Ya sea que quieras un puesto de Engineer manager o ser Staff engineer. De nada sirve un gran nivel técnico si no eres capaz de utilizarlo para ayudar a los demás. - Aprende ingles: Así de simple, aprende a hablar y escribir en inglés. Las oportunidades crecen exponencialmente solo por saber el idioma.
- Aprende a tomar entrevistas: Actualmete el proceso de entrevistas está roto, y los procesos de reclutamiento no evalúan tu capacidad de resolver el tipo de problemas que podrías enfrentarte en el día a día de trabajo. Hasta que esto se solucione recomiendo que aprendas a tomar entrevistas de algoritmos, de sistemas y de comportamiento. Piénsalo como una habilidad más que debes de tener en tu caja de herramientas para lograr tu carrera profesional
- Haz un plan de carrera: Solo tu sabes lo que quieres de tu vida, hay muchas maneras de vivir y todas son buenas, pero recuerda que la única persona responsable de crear el estilo de vida que deseas eres tu. Hay personas que quieren tener un gran crecimiento profesional, otros solo quieren un trabajo que les de suficiente tiempo para poder enfocarse en sus hobbies. Ningún estilo de vida es malo siempre y cuando lo decidas tu. No dejes que la vida pase y tome las decisiones por ti.
Conclusión
Espero que este post te haya ayudado a tener un panorama más claro sobre que es la ingeniería de software, cómo está el campo laboral en Mérida y que las recomendaciones te ayuden a evitar situaciones que yo tube que vivir para aprender.
El desarrollo de software es una buena carrera, te permite convertir casi cualquier idea en algo tangible y en el entorno correcto es muy satisfactoria. Si decides ser desarrollador espero tener la suerte de colaborar contigo.