Introduction
note: All the code of this tutorial is on this repository.
Until now I didn’t know how to create a test suite that prevents errors while working on UIs. Fortunately, I came across Chromatic, an automating visual testing tool for your projects. No more having to manually verify if a code change broke your UI components 🙌🏼 . You can be sure that if something breaks Chromatic will tell you about it.
Unfortunately, as always, setting up a javascript project can be difficult. I spend a whole day setting up chromatic with a create-react-app project and tailwind. In this tutorial, you will learn how to do it in 20 minutes or less.
What’s the final product of this tutorial?
A project generated with create-react-app, tailwindcss, storybook, and Chromatic.
What you need:
Important This guide follows the original guides to install each of these libraries. If you need more detail go to the correspondent guide. The only extra thing is the storybook-preset-craco to make tailwindcss work with storybook. On both its development, and build mode.
1.Setup a new project with create-react-app(CRA)
1.1 Create a new project
Run npx create-react-app my-app
1.2 Verify everything is working
Once the command finishes do the following:
- Go to
cd my-app - Run
yarn start
You should see the following page in your browser

2. Install tailwindcss
official guide to install tailwinds with CRA
2.1. Install tailwind and its dependencies
Run yarn add --dev tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
2.2. Install CRACO to override CRA PostCSS configuration
Run: yarn add @craco/craco
2.3 Replace react-scripts for craco on package.json
Modify your package.json as follows:
2.4 Create a craco.config.js
Create a new file named: craco.config.js
2.5 Setup tailwindCSS
Run npx tailwindcss-cli@latest init to generate a tailwind.config.js file
2.6 Remove unused styles on production
Change tailwind.config.js so it purgers unnecessary styles from the project.
2.7 Include Tailwind in your CSS
Open ./src/index.css and replace its contents with the following code:
2.8 Verify tailwind is working by adding a background to the paragraph on App.js.
It should look something like:

3. Install Storybook
Official Storybook installation guide.
3.1 Run storybook-cli to install and configure storybook.
npx sb init
3.2 Verify the installation was successful
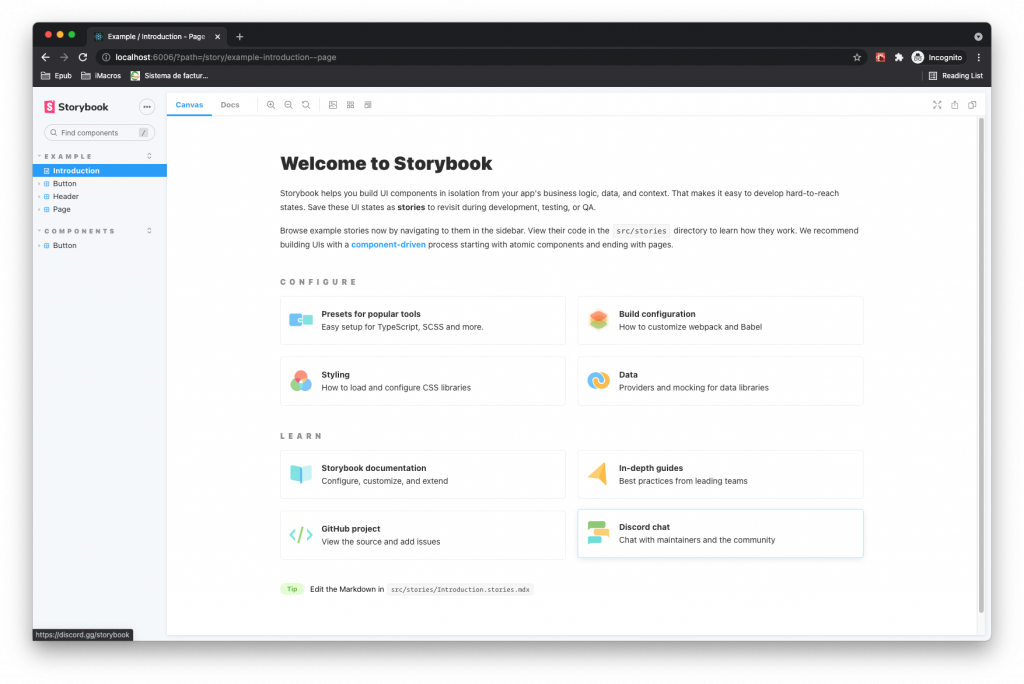
Run storybook on development mode with this command: yarn storybook. If everything is working you should see this on your browser

Important: one thing to notice is that even though storybook is working it does not recognizes tailwind classes. Let’s resolved that.
4. Configure PostCSS and AutoPrefixer
To make tailwind work with storybook tweak storybook’s configuration to use the postcss.config.js. The best way I’ve found to do it is by using Storybook Preset Craco (a shout-out to danielkell for creating this preset). The reason for using this preset, instead of modifying storybook’s webpack as this article suggest, is because Chromatic needs storybook’s static build to take snapshots of the components. By following the article the final build didn’t have any styling from tailwindcss.
4.1 install the preset:
Run the following command:
yarn add --dev storybook-preset-craco
4.2 Configure preset on storybook
On .storybook/main.js replace "@storybotesok/preset-create-react-app" for storybook-preset-craco. `
Your .storybook/main.js file should look something like this:
4.3 Import tailwindcss globally on storybook
Next, import src/index.css on .storybook/preview.js so tailwind classes can be used across the stories.
The .storybook/preview.js file should look something like this:
4.4 Ignore storybook build outputs
Add storybook-static and storybook-build.log to your .gitignore so it doesn’t save the final build into source control.
4.5 Verify tailwind integration
Check the configuration is working by changing a className inside the stories folder. I change the background color of src/stories/Header.js to red.
Before:

After:

5. Set up Chromatic
Official Chromatic installation guide
5.1 Install chromatic
yarn add --dev chromatic
5.2 Sign Up
Important Sign up with Github to link your repositories with chromatic and enable UI Test and UI Review. The first time I signed up with email to Chromatic, I couldn’t link my repositories afterward.
5.3 Push your project to Chromatic
After signing up you should get a project token. Use it on the following command to upload your storybook into chromatic.
npx chromatic --project-token=YOUR_PROJECT_TOKEN
Verify the project was uploaded to Chromatic correctly. If that’s the case then the project is ready for a component driven workflow with automated visual tests 🔥. The next step is to create one component.
6. Create a component using Visual Testing
This workflow is inspired by the one of the visual testing handbook by storybook. Read that one if you want to learn more.
6.1 Component Spec
Create a Button component that changes its background color to blue when is primary and gray when is not. Initiate storybook to see the changes as they are made.
6.2 Implement component(and Stories)
Our Button.js will look like this:
This component since it only changes visually depending on the primary prop lets create two stories to show how it looks when primary is true and when it’s false.
Button.stories.js
6.3 Validate that it works on storybook build mode.
yarn storybook-build
If you open storybook-build/index.html it should look exactly as in development mode.
If everything looks good then let’s push the changes to chromatic with this command:
npx chromatic --project-token=YOUR_PROJECT_TOKEN
Go into chromatic’s dashboard to see your components and approve any changes. Congratulations! You have a project with visual regression tests 😄.
Conclusion
Visual Testing adds an extra layer of confidence. It guarantees that changes in the codebase do not break the application UI. By completing this tutorial you’re one step closer to improve your development workflow.
To learn more about visual testing and component driven development check out the visual testing handbook, chromatic’s website, and the Component Drive User Interfaces site. As the next step try to configure chromatic to run inside a CI pipeline. You can follow this guide.